在移动互联网时代,微信作为人们日常交流的重要平台,其封闭性常常给网页的推广和营销带来不便。特别是在推广 H5 页面时,如果 H5 页面不适合在微信内打开,就需要强制用户在浏览器中打开。这是因为微信内部对 H5 页面的加载有诸多限制,这不仅影响用户体验,也可能导致页面功能受限。
为了提升用户体验,确保 H5 页面能够以最佳状态展示,我们常常需要将微信内的 H5 页面链接强制跳转到用户的浏览器中。本文将详细介绍这一场景,并通过使用小码短链接这一工具,来实现这一功能。
一、H5 页面在微信内推广时强制用户使用浏览器访问的场景
1. 页面功能受限
微信内置的浏览器对 H5 页面的功能限制较多,例如限制视频播放、限制某些 JS 功能的使用等。因此,如果 H5 页面需要使用这些功能,就需要用户在浏览器中打开。
2. 用户体验不佳
由于微信内浏览器加载速度较慢,页面渲染效果较差,甚至可能导致页面布局混乱。为了保证良好的用户体验,将链接跳转到浏览器中打开是一个很好的解决方案。
3. 法规或政策限制
某些网页链接由于法规或政策原因,需要在外部浏览器中打开,以确保用户数据的安全性和隐私性。例如,某些支付链接、银行网站链接等。
二、使用小码短链接创建短链并强制用户在浏览器中打开
1. 生成短链接
首先,我们需要使用小码短链接来生成一个短链接。小码短链接是一款功能强大的短链接生成工具,不仅可以缩短链接,还能提供详细的访问数据统计。具体步骤如下:
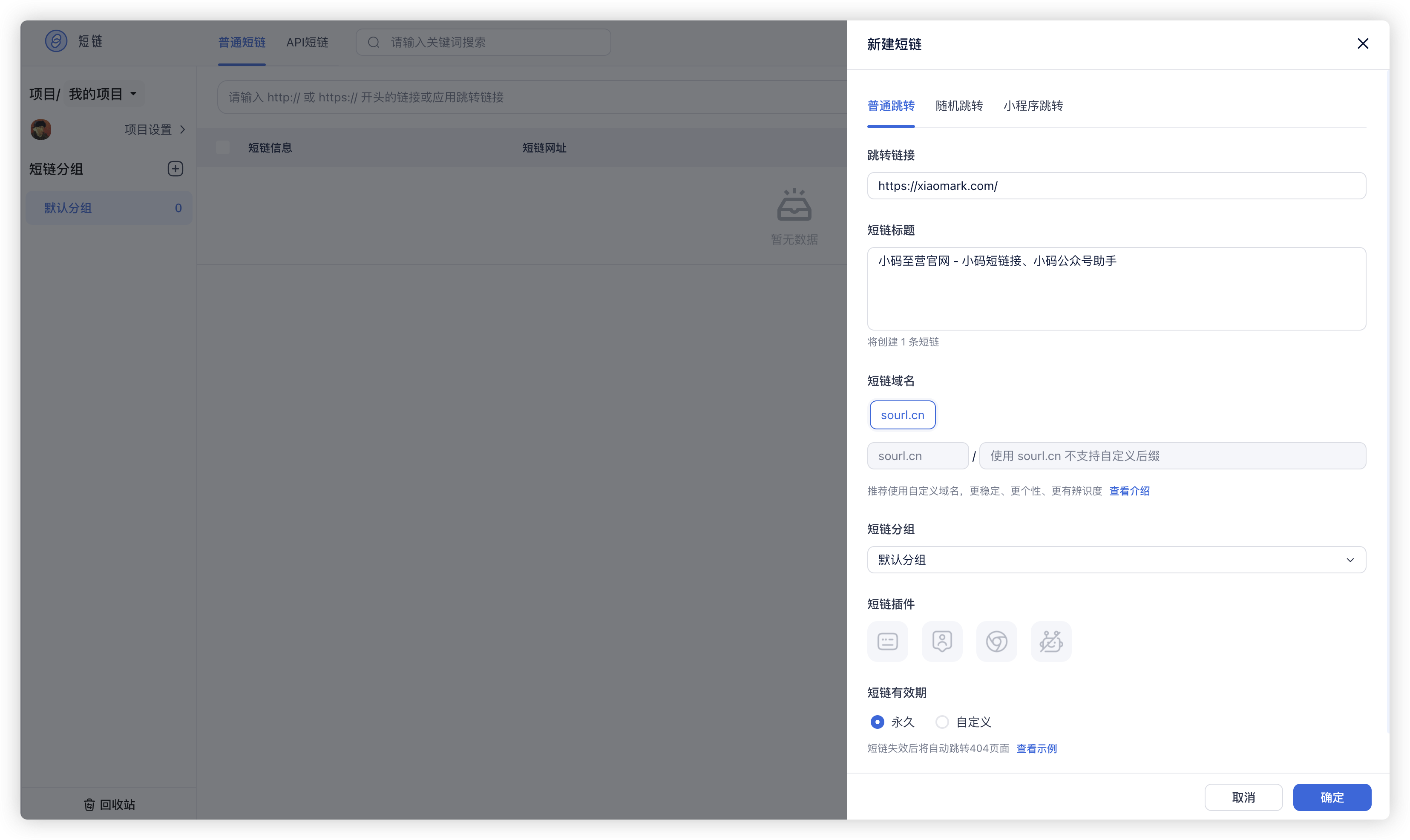
- 注册与登录:首先,注册并登录小码短链接平台。
- 输入链接:在小码短链接管理后台的输入框中,输入需要推广的 H5 页面链接。
- 生成短链接:点击生成短链接按钮,系统会自动生成一个短链接。该链接会指向原始的 H5 页面链接。

2. 设置插件功能
为了确保用户在微信内访问时能够强制跳转到浏览器,我们需要设置插件功能。
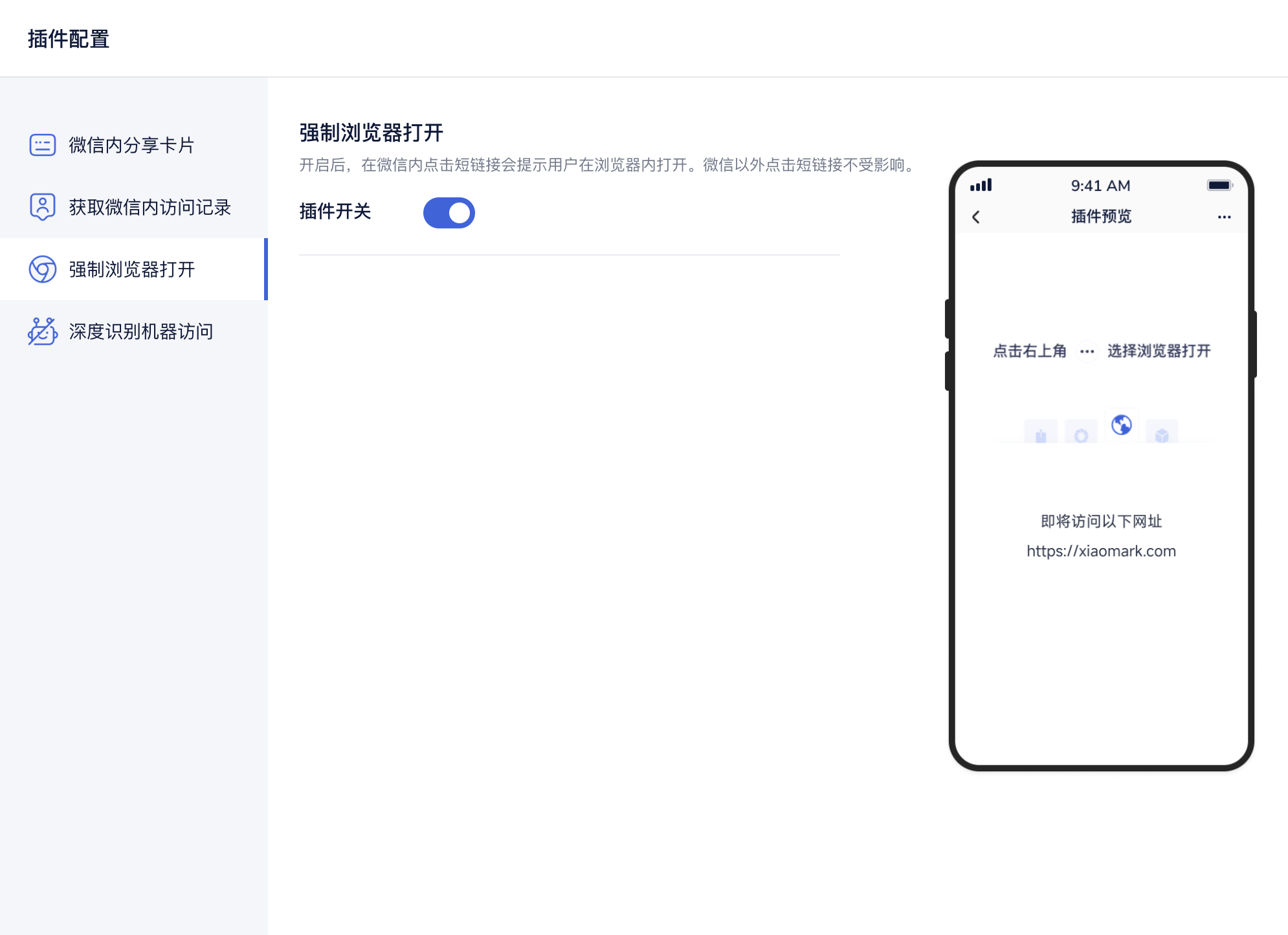
- 进入插件设置:在编辑页进入插件设置页面。
- 启用“微信内提示浏览器打开”插件:在插件列表中,找到“微信内提示浏览器打开”插件,点击启用。启用后,系统会在用户点击链接时,提示用户在浏览器中打开链接。

3. 分享与测试
- 生成二维码:在生成短链接后,小码短链接平台会提供一个二维码,方便用户扫描分享。
- 分享链接:可以将生成的二维码分享到微信群、朋友圈、个人微信等渠道。
- 测试链接:在分享前,可以先测试生成的短链接是否可以正确跳转到浏览器。具体方法是通过微信内的浏览器访问该链接,检查是否能够顺利跳转。
4. 访问统计
启用插件后,小码短链接后台会新增一列数据,用于统计实际跳转到目标页面的访问数据。数据包括访问次数、人数和 IP 数。由于部分用户可能因未使用浏览器打开链接,导致这部分数据不能完全反映实际的页面访问量。但这些数据依然可以帮助我们了解链接的总体访问情况。
三、注意事项
1. 用户体验
在强制跳转到浏览器时,需要确保提示信息的表述清晰易懂,以免引起用户的反感。提示信息应该简洁明了,告知用户为了更好的体验,请在浏览器中打开链接。
2. 避免滥用
虽然强制跳转到浏览器可以提升用户体验,但也需要谨慎使用。滥用这一功能可能导致用户反感,甚至影响推广效果。因此,应该仅在必要时启用此功能。
3. 数据统计
启用插件后,小码短链接后台会展示目标页面的访问次数、人数和 IP 数,但这些数据并不代表最终实际访问到目标网页的数据。需要结合其他数据进行综合分析。
结语
强制用户在浏览器中打开链接是提升 H5 页面用户体验的一种方式。小码短链接提供了详尽的数据统计功能,便于我们监测推广效果。在实际操作中,我们应该注意用户体验,合理设置插件,以实现最好的推广效果。









